テクスチャペイント関連の「知らなかったな~」と思った便利な機能やショートカットをメモしておく記事です。
色の入れ替え
Xキーを押すと、テクスチャペイントで使用する1色目と2色目を入れ替えられます。
一時的な色の入れ替え
Ctrlキーを押しながらペイントすると、押してる間だけ一時的に2色目を使ってペイントできます。Ctrlキーを離せばすぐにまた1色目を使えます。
マウスカーソル位置に設定画面を表示
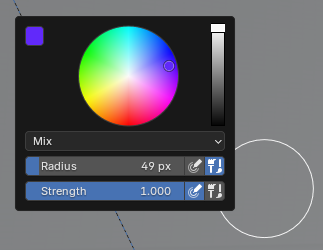
3Dビューポート上で右クリックすると、マウス位置に色とブレンドモード、ブラシサイズ、ブラシ強度を調整できる設定画面が表示されます。

テクスチャを作成して、Principled BSDFにつなぐ
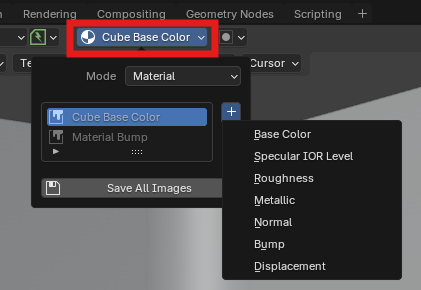
テクスチャペイントモードで、画面上部のマテリアルアイコンをクリックしてプラスをクリックすると、PBRの各種テクスチャを選択して作成し、ペイントを開始できます。

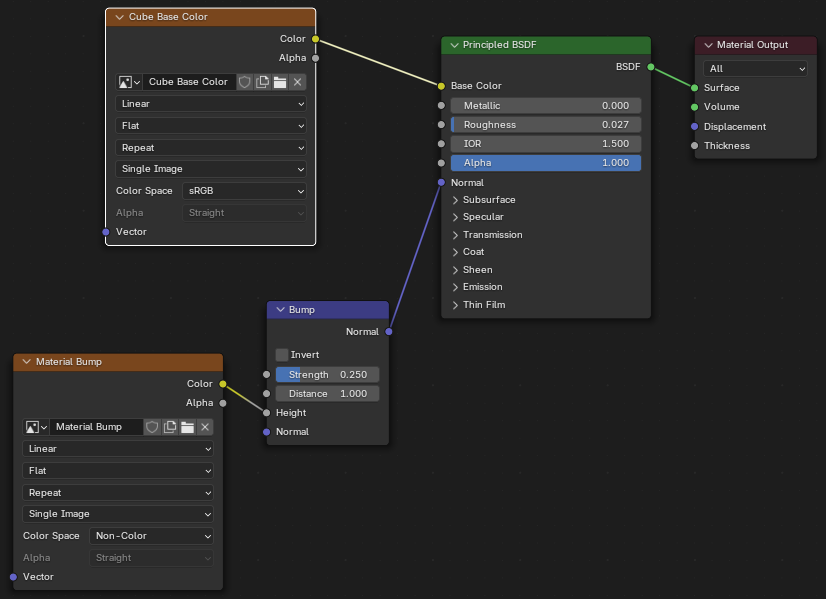
追加したイメージテクスチャは自動的にそのオブジェクトのPrincipled BSDFノードの適切な個所に接続されます。
ノードを毎回手動で繋がなくていいのは、地味に楽ですね!

最初はイメージテクスチャのノードが重なっているので、上の画像ではノードの位置やBumpのStrengthの数値を手動で調整したあとの状態です。
なお、作成されたイメージテクスチャは、手動でファイル保存してあげる必要があるので忘れずに!
スポイトで画面上の色を取得
画面上の取得したい色の上にマウスカーソルを移動し、Shift + Xキーを押すと色を取得します。取得した色で1色目が上書きされます。
3Dビューポート上の色は、光の影響を受けて本来の色から変わっていることが多いです。そのため、色を再利用しようと3Dビューポート上で色を取得すると、色ムラの原因になるので注意してください!
色の差を回避するためには、イメージエディター上でテクスチャの色を取得しましょう!
カラーパレットに色を追加
Shift + Xキーを押しながら左クリックすると、その個所の色をカラーパレットに追加できます。
まだカラーパレットが1つもない場合は、自動で1つ作って追加してくれます。助かりますね!
ステンシルの移動
ステンシルの半透明画像は、右クリック&ドラッグで移動できます。
ステンシルについて
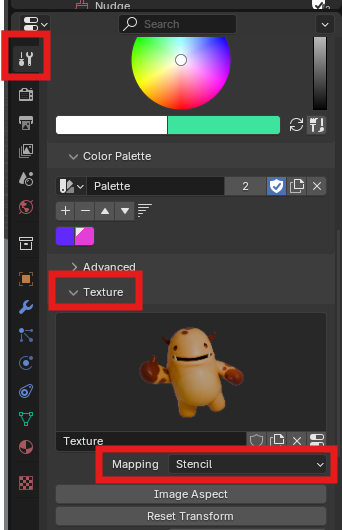
スタンプのブラシを作成したときに、通常のブラシのように連続で描かれるとちょっと使いづらいので、位置決めしてスタンプしたくなります。そこで、ブラシ設定でTextureのMappingを「Stencil」にすると位置を合わせてスタンプを押せるようになります。

MappingをStencilにすると、マウスカーソルが3Dビューポートにあるときに半透明の画像が表示されるようになりますが、デフォルトでは3Dビューポートの左下に表示されるので、少し位置合わせがしにくいです。
そこで先に書いた操作で画像を移動すれば、楽にスタンプできるようになるというわけですね。
ステンシルの拡大・縮小
ステンシルを拡大・縮小するには、Shiftキーを押しながら、右クリック&ドラッグします。
ドラッグしてマウスを画面中央に動かしていくと縮小されます。そのため、最初から中央付近でドラッグを始めると思うように縮小できません。
半透明の画像上からドラッグしなくても大丈夫なので、画面の中央と端の間くらいからドラッグを始めるといいですよ。
ステンシルの回転
Ctrlキーを押しながら、右クリック&ドラッグで半透明の画像を回転できます。
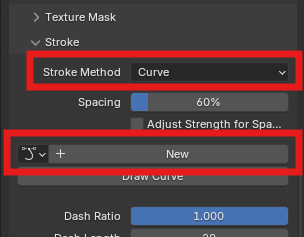
ストロークメソッド「Curve」の曲線を引く
Stroke Methodを「Curve」にして、Newボタンで新規カーブを作成したら、Ctrlキーを押しながら右クリック&ドラッグで曲線を引けます。


コメント